我們在開發vue專案可能會用到bootstrap和jquery來美化頁面,串接api則要用到axios,所以我們要把它們引入到vue-cli中,讓功能更強大!!
我們先開啟cmd到專案資料夾打這些指令
npm i bootstrap jquery popper.js bootstrap-vue
接著在src裡的main.js加入
import 'bootstrap/dist/css/bootstrap.css'
import 'bootstrap'
import jQuery from 'jquery'
import BootstrapVue from 'bootstrap-vue'
window.$ = window.jQuery = jQuery
Vue.use(BootstrapVue)
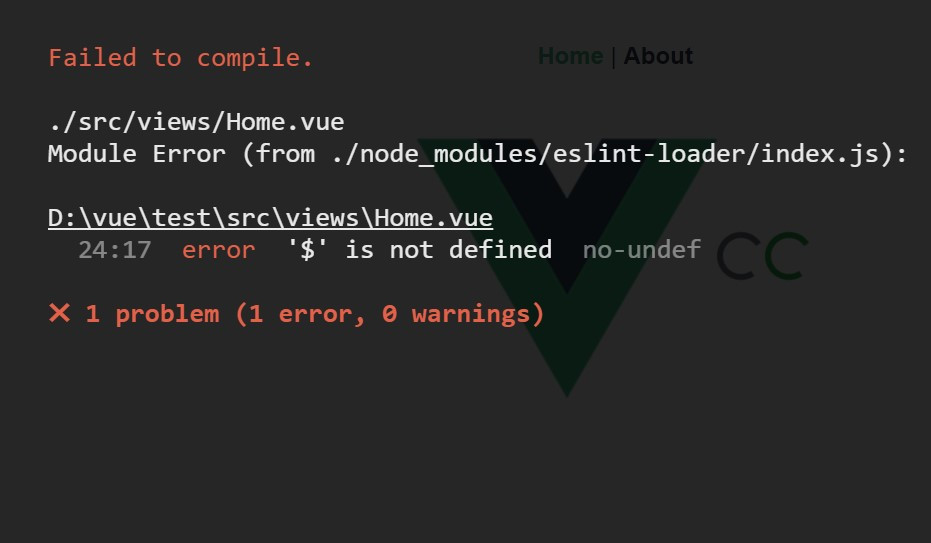
接著我們切換到src/views裡的Home.vue,輸入簡單的jquery語法,會出現這個問題
這時只要在元件頁面的script標籤裡輸入/*eslint-disable*/
就能解決問題
接著我們要安裝axios套件,我們在cmd專案資料夾打
npm install --save axios vue-axios
然後在src/main.js裡,加入這四行
import axios from 'axios'
import VueAxios from 'vue-axios'
Vue.prototype.axios = axios;
Vue.use(VueAxios,axios)
就可以在元件中呼叫API了
api可以用中央氣象局提供的免費API來做測試。
api範例:
this.axios.get('apiurl', {
})
.then(function(response) {
console.log(response)
})
.catch(function(error) {
console.log(error);
});
main.js程式碼:
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
import 'bootstrap/dist/css/bootstrap.css'
import 'bootstrap'
import jQuery from 'jquery'
window.$ = window.jQuery = jQuery
import axios from 'axios'
import VueAxios from 'vue-axios'
import BootstrapVue from 'bootstrap-vue'
Vue.use(BootstrapVue)
import AudioVisual from 'vue-audio-visual'
Vue.use(AudioVisual)
Vue.prototype.axios = axios;
Vue.use(VueAxios, axios)
Vue.config.productionTip = false
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app')
